When creating a page through the constructor, it may be necessary to specify individual styles for an element.
For example, let’s add a CSS style for the Text widget. In this example, the style sets the indentation between the lines.
Open the page editor in a designer.
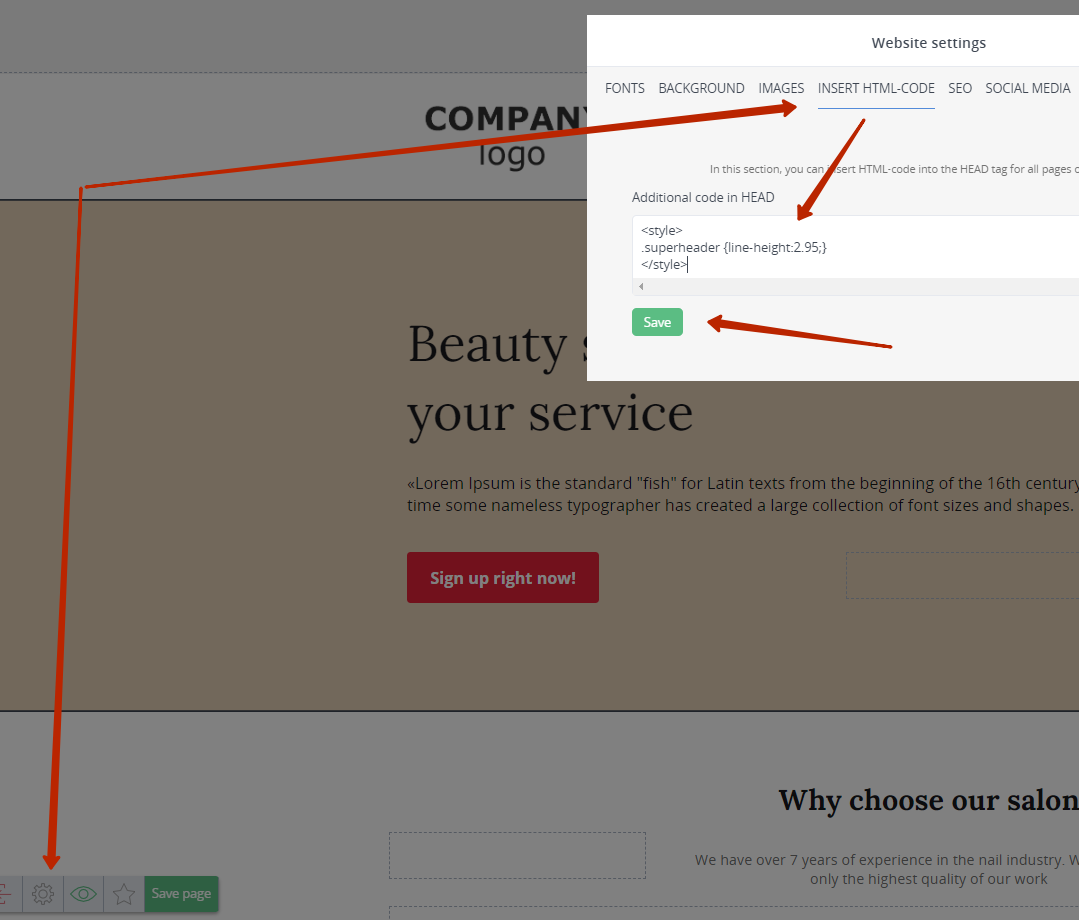
Click the gear icon at the bottom of the page and add a style to the “INSERT HTML-CODE” field.
Save the settings.
Go to text editing or add the Text widget to the page.

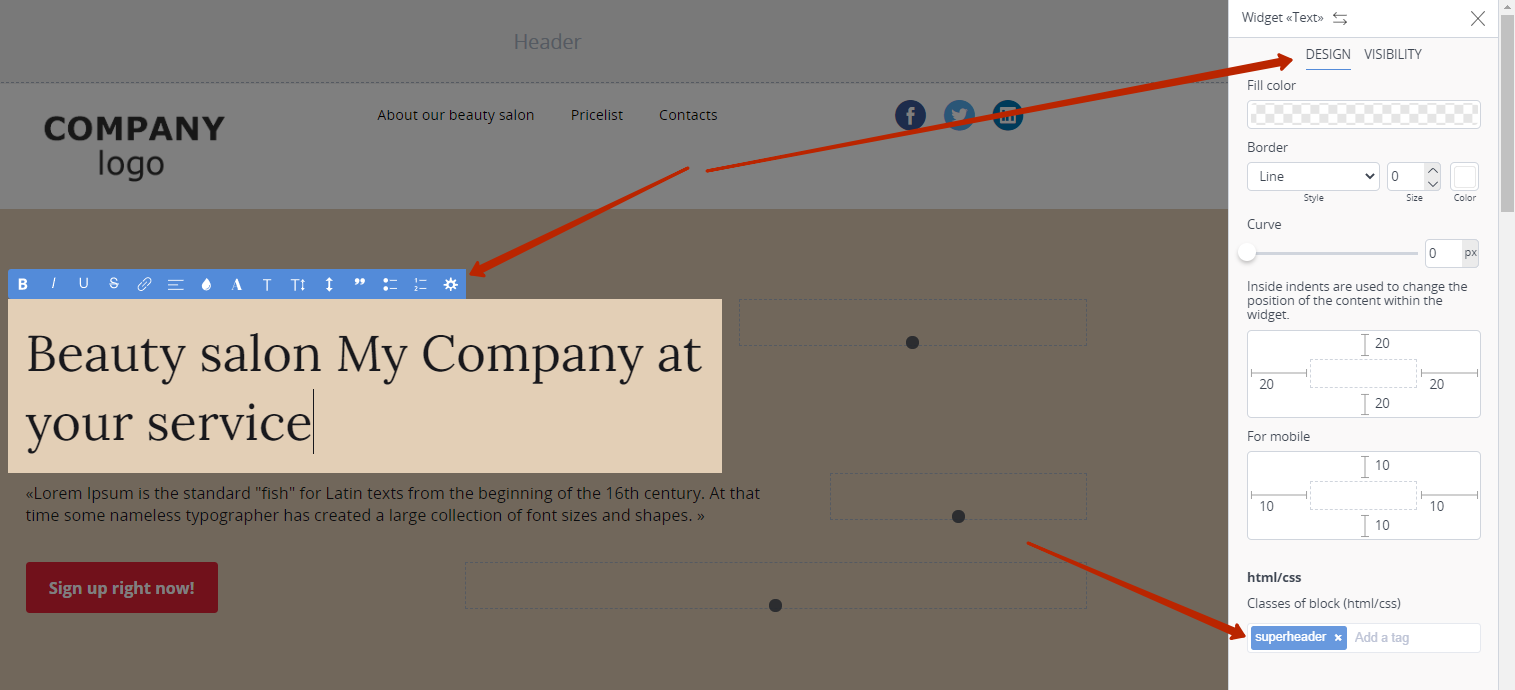
Now we need to style the widget.
Open the widget editor and specify the style name in the “html/css” field, then add it to the field using the enter button.
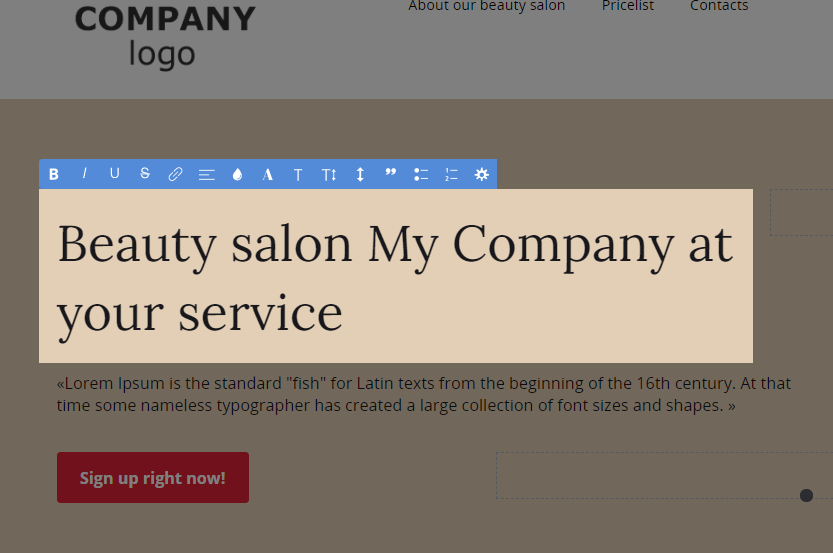
Changes may not appear in the page editor, so click the page preview.
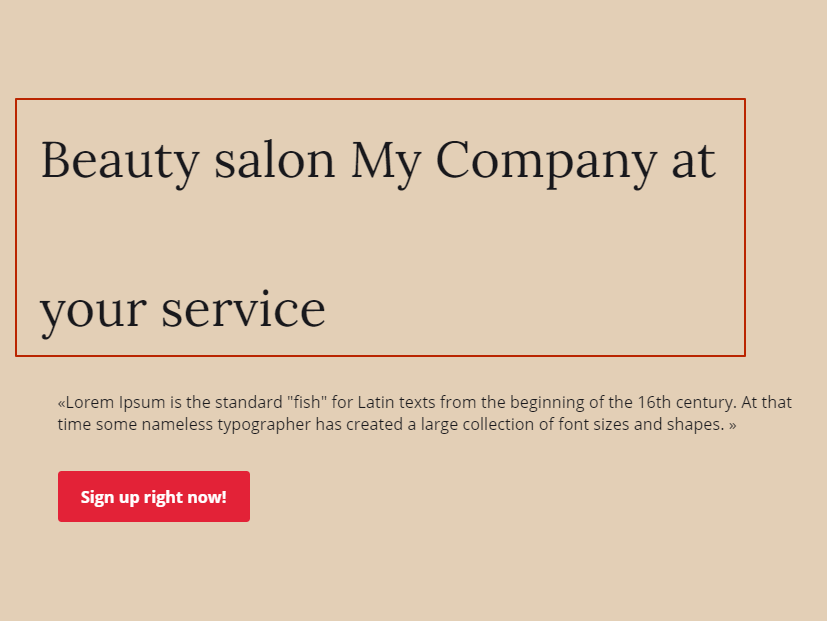
As a result, the indentation between the text has become larger:

Learn more about creating and editing pages in the page builder https://help.justclick.io/archives/1886