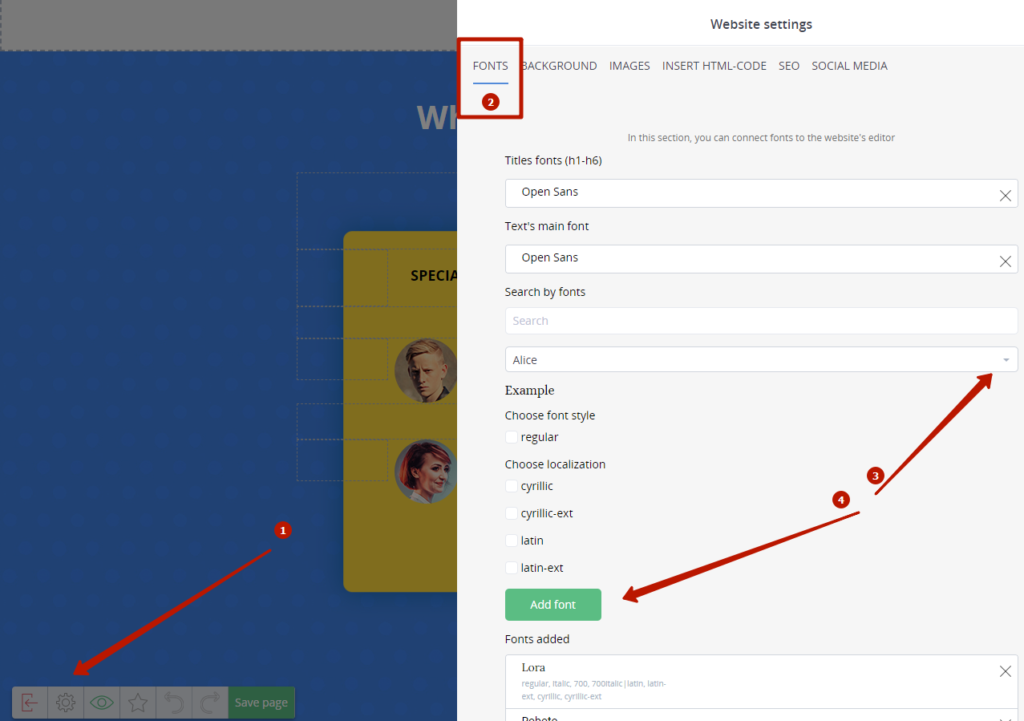
You can add/remove the font you want in the page editor from the ready font collection by clicking on the gear below and clicking the “Fonts” tab.

After adding the desired font will be displayed in all elements of the page.
If you want to connect specific fonts – there must be a library (file) from which the font data is taken. You need to upload it to the file manager of the account. Then use a link to that library/file in your code.
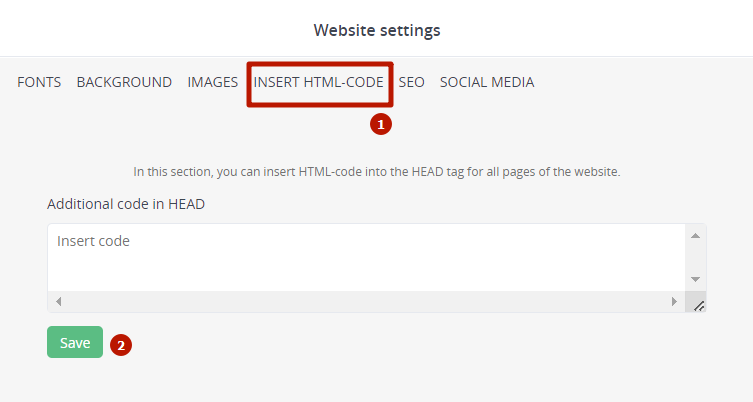
Add code with a link to the font in the settings on the “Insert HTML code” tab

Font for headings
We added code with a link to a font loaded in the file manager:
<meta charset=”utf-8″>
<title>Font</title>
<style>
@font-face {
font-family: GloriaRegular; /* font-face */
src: url(https://userlogin.justclick.io/media/content/userlogin/fonts/GloriaRegular.ttf); /* Path to the font file */
}
h1 {
font-family: GloriaRegular, ‘Comic Sans MS’, cursive;
}
</style>
In the source code, insert a link to the font from the file manager, your userlogin (i.e. your login in the Justclick service), and write that the new font will work for headers (h1). Accordingly, if you want the font to apply to headers h2-h5, you write it in the code.
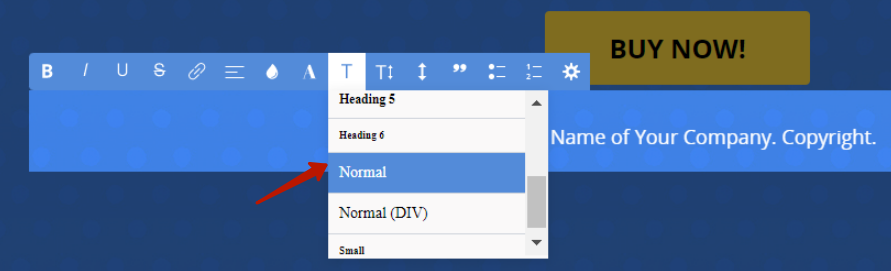
Before
In the editor, the button will allow you to change the font size.

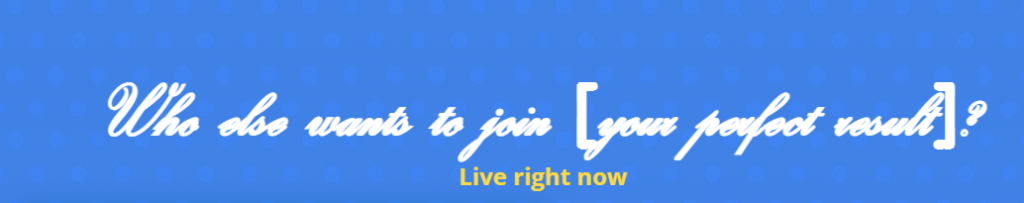
After
Save the page, exit the editor, and you’ll see the changed font.

Font for the text block
<meta charset=”utf-8″>
<title>Font</title>
<style>
@font-face {
font-family: GloriaRegular; /* font-face */
src: url(https://userlogin.justclick.io/media/content/userlogin/fonts/GloriaRegular.ttf); /* Path to the font file */
}
p {
font-family: GloriaRegular, ‘Comic Sans MS’, cursive;
}
</style>
In the source code we insert the link to the font from the file manager, your userlogin (i.e. your Justclick login) and write that the new font will work for the paragraph (p).
Before

After

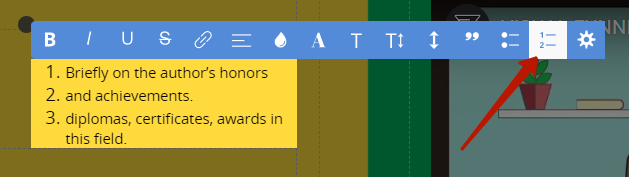
Font for the list
<meta charset="utf-8">
<title>Font</title>
<style>
@font-face {
font-family: GloriaRegular; /* font-face */
src: url(https://userlogin.justclick.ru/media/content/userlogin/fonts/GloriaRegular.ttf); /* Path to the font file */
}
ol {
font-family: GloriaRegular, 'Comic Sans MS', cursive;
}
</style>
In the source code we substitute the link to the font from the file manager, your userlogin (i.e. your Justclick login) and write that the new font will work for the numbered list (ol).
Before

After

Also, in addition to the code, you can specify the font parameters:
<b> – bold
<i> – italic
<u> – underlined
<s> – strikethrough
We’ve added answers to frequent questions about the page builder to the FAQ.

